Conteúdo
Por que usar ferramentas no-code para criar um site?
Criar um site profissional não é mais privilégio de quem sabe programar. Com as ferramentas no-code, é possível lançar um site funcional, bonito e otimizado sem escrever uma linha de código.
Ideal para:
-
Empreendedores digitais
-
Pequenos negócios
-
Portfólios de criadores
-
Landing pages de produtos e serviços
Principais vantagens do no-code
-
Zero programação
-
Templates prontos e modernos
-
Publicação rápida
-
Otimização para SEO e mobile
-
Integração com plataformas externas (e-mail, pagamentos, redes sociais)
As Melhores Ferramentas No-Code para Criar Sites
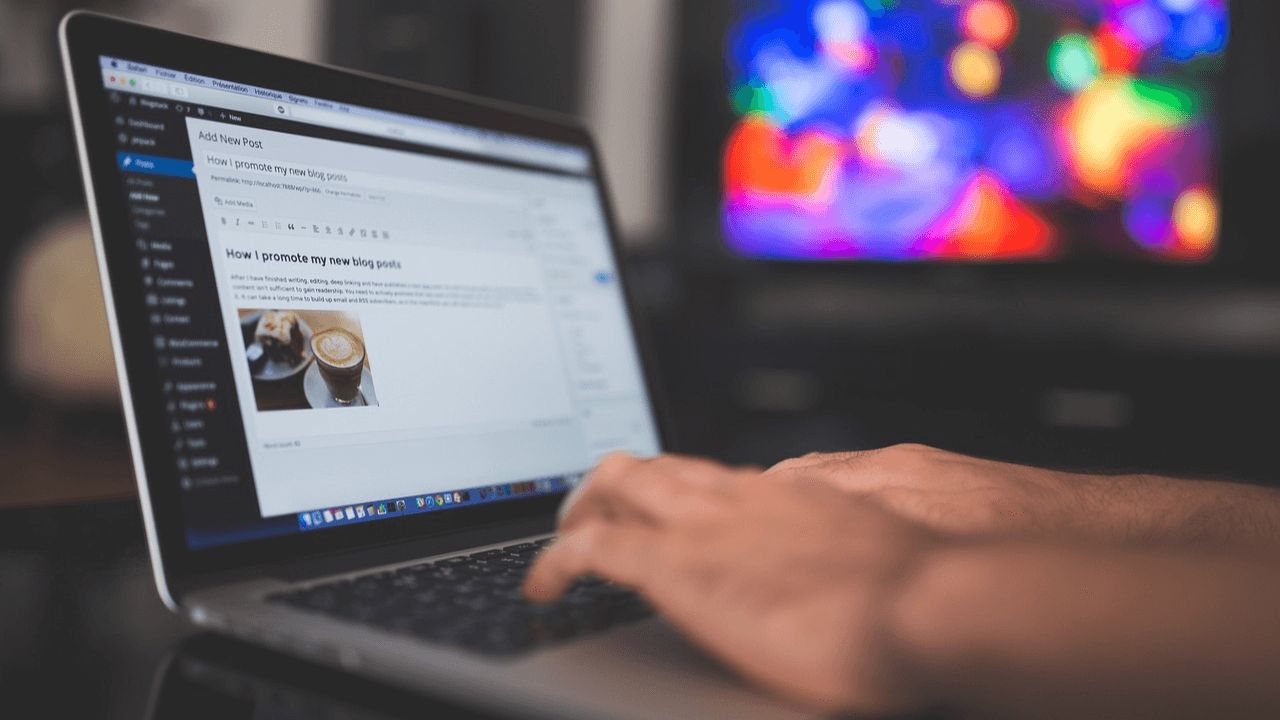
1. WordPress (com Elementor ou outros construtores)
O WordPress é a ferramenta mais usada no mundo para criação de sites. Com o auxílio de plugins como Elementor, Bricks, Divi ou Kadence Blocks, é possível montar um site completo usando blocos visuais — tudo sem programar.
✅ Ponto forte: Altamente personalizável e com suporte a blog, loja, portfólio, etc.
🔗 Link para o site do WordPress

2. Wix
Uma das plataformas mais intuitivas. Com o editor drag-and-drop e templates profissionais, o Wix é ideal para iniciantes que querem montar um site em minutos.
✅ Ponto forte: Pronto para uso e com suporte a e-commerce, blog e agendamentos.
🔗 Link para o site do Wix
3. Webflow
O Webflow é ideal para quem busca liberdade criativa e um layout mais técnico e refinado, ainda sem precisar codar. É muito usado por designers e agências.
✅ Ponto forte: Controle avançado de design e estrutura de SEO.
🔗 Link para o Webflow
4. Notion + Super.so
Se você já usa o Notion, pode transformá-lo em um site público com aparência profissional usando o Super.so. Ideal para sites minimalistas, portfólios ou páginas de links.
✅ Ponto forte: Praticidade e estilo limpo.
🔗 Link para o Super

Passo a Passo: Como Criar seu Site com Ferramentas No-Code
Passo 1: Escolha a ferramenta certa
Pense no objetivo do seu site. Se for um blog com SEO, vá de WordPress. Para algo mais rápido e visual, talvez Wix ou Carrd. E se já usa Notion, Super.so pode ser ideal.
Passo 2: Escolha um template base
Selecione um modelo pronto que combine com a sua proposta. Isso economiza tempo e mantém a aparência profissional.
Passo 3: Personalize com seu conteúdo
Adicione textos, imagens, vídeos, seções e botões com seus próprios dados.

Passo 4: Conecte um domínio personalizado
Você pode registrar um domínio (.com, .com.br, etc.) diretamente pela ferramenta ou usar um externo.
Passo 5: Otimize para SEO e mobile
Dicas para otimizar seu site:
-
Use palavras-chave no título e nos subtítulos
-
Crie descrições claras para cada página
-
Ative o modo responsivo para celular
-
Use imagens otimizadas e leves
Dica bônus: Integrações úteis
Você pode integrar o site com:
-
Ferramentas de e-mail marketing (ex: Mailchimp, ConvertKit)
-
Formulários de contato (ex: Typeform, Jotform)
-
Analytics (Google Analytics, Hotjar)
-
Chatbots e automações
Conclusão: Criar site sem programar é possível (e profissional)
Com as ferramentas no-code, você não depende de desenvolvedores, não gasta rios de dinheiro e ainda tem total controle do seu site. Ideal para quem quer lançar rápido e com qualidade.